
2024年6月18日
2021年5月10日追記
2019年7月23日追記
2019年2月14日掲載
列車ダイヤグラム(列車運行図表)に魅了されて
現在、次世代の列車ダイヤ作成支援システムの開発をしているのですが、そもそもこれを作るようになったきっかけについて、お話したいと思います。
そもそも(そもそもが続きますが)ダイヤグラムとは何ぞやという事になります。下記の図のように、縦軸に駅名、横軸に時間を引きます。そこに斜めの列車線を引きます。
下の図では、青い1Mの列車はA駅を10時に発車して、B駅に11時過ぎに到着するというもので、赤い2Mの列車は10時ちょっと過ぎにB駅を発車してA駅に11時に到着するものです。
これは、あくまでわかりやすくしたもので、列車の運転席を見たことがある人はご存知かもしれませんが、列車は、秒単位で運行されています。
ダイヤグラムに興味を持ち始めた頃は、その秒単位どころか分単位もどうやって書いてるかわかりませんでした。
当時、『鉄道ダイヤ情報』という雑誌の付録にダイヤグラムが掲載されていて、今でも掲載されているのですが、これを見て1時間毎の間にそれぞれ大体のところに線をひくのかな?と思っていました。
ある時、JRの鉄道物品即売会で列車運行図表が売られていて、いろんな路線を大量に買って、家でじっくり研究しました。
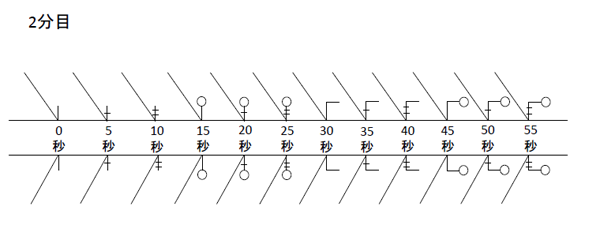
そのダイヤは、時間軸が2分毎に線が引かれていて、15秒単位の符合(ヒゲといいます)が記され、発着・到着番線、列車の速度種別(詳細はWikiで)が記載されていました。
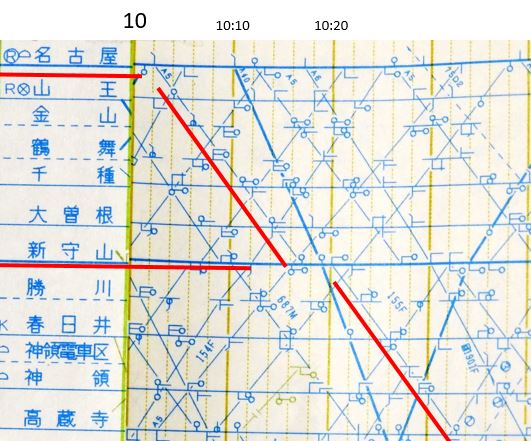
実際のダイヤグラムを再現したのがこちら(ただし当時は30秒刻み)
昭和50年東海道・山陽新幹線運行図表PC専用 ※スマホでは操作ができません
昭和50年東海道・山陽新幹線運行図表スマホ専用 ※PCでは操作ができません
くわしくはこちら
なぜ昭和50年の新幹線ダイヤを書いたかというと、映画『新幹線大爆破』が昭和50年のひかり109号が舞台だったからです。
2分目ダイヤ


上のダイヤグラム(一部)は、2分目ダイヤとよばれ、線上が偶数(0, 2, 4, 6, 8分)で、秒単位は15秒単位となっています(JR西日本は5秒単位)。
これを読むと、赤い線は印として加えたものですが、まず、10時2分00秒に名古屋駅をA5の速度種別の列車が発車します。この列車は、山王という貨物線の分岐点を10時4分15に通過し金山に10時6分00秒に到着し10時6分15秒に発車します。そして、鶴舞、千種、大曽根に停車し新守山に10時17分15秒に停車します。
次にA40という速度種別の列車が10:10分00秒に名古屋駅を出発し、千種駅に10時5分45秒に到着、10時6分15秒に発車し、新守山を10時19分15秒に通過します。これは特急しなの号ですが、ダイヤグラム上にはそうした記載はありません(鉄道会社によっては記載があるところもあります)。
どうやって判断するかというと列車番号やこのダイヤグラムの場合、速度種別の記載があるのでそこから判断します。その他に線の太さ等があります。線の主な種類として下記のものがあります。
定期列車で指定日に運休する列車を「白づつみ」、季節列車で指定日に運転する列車を「黒づつみ」と呼ばれることもあります。このような列車は、新幹線のダイヤグラムに多くあります。
話は戻りますが、新守山で追い抜き先ほどの列車が10時20分45秒に発車します。ダイヤグラムが効力を発揮するのは、こうした優等列車の追い抜きがあるときや、単線では対向列車の待ち合せに視覚でどこの駅で追い抜くか追い越されるのか、どの駅で対向列車とすれ違うのかがわかりやすくなります。
列車番号の付け方
先ほどの特急に抜かれた列車は155Fでしたが、この列車番号は、155Fの前が687Mで無秩序に見えますがきちんと決まりがあります。
わかりやすい例として、東海道新幹線に乗ったことのある方は、「こだま531号」等と聞いたことがあるでしょうか?500本も新幹線が走ってる?訳ではありません。
「のぞみ1号」といった場合、1号は列車番号で「1A」となります。先ほどの「こだま」ですと、「531A」となります。
1~9が「のぞみ号」の東京-博多、JR東海管内(東京-新大阪)の「ひかり号」は400番台、東京-名古屋、新大阪の「こだま号」は530番~となっています(平成20年の改正の当時)といった決まりごとが密かにあり、在来線も同様で、奇数が下り、偶数が上りです。
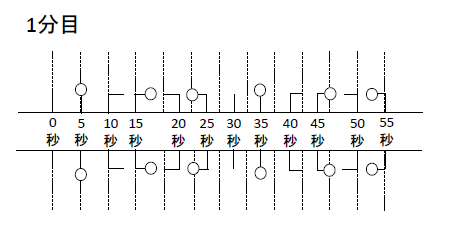
1分目ダイヤの読み方

1分目のヒゲは鉄道会社によって多少、異なります。
JR東日本は、15秒単位のM電に拘わらずヒゲは10秒単位のみ
次に1分目ダイヤと呼ばれるもので、列車本数が多い路線に採用されています。JR東日本管内では、山手線、中央線などでこれらをE電区間として10秒単位の時刻が組まれています(私鉄は5秒単位もあります)。
水色線で示した1619H列車は、東京駅を1番線から16時5分20秒に発車し、新宿を16時19分00秒に発車します。E電区間では以前は到着時間基準でしたが、ATOSの関係で特段の記載がない限り発車時間を示しています。
また、E電区間の特徴として、各駅毎に発車や到着の時間設定が無く標準運転時間という方式を採用しており、運転士や車掌が持つ行路表にも特定の駅の時刻しか記載されていません。

ただし、E電区間でも特急あずさのようなM電と呼ばれる15秒単位の運行列車は、E電区間でも15秒単位で示され他と同様に到着と発車時刻、通過時刻が示されます(ヒゲは読み替えが必要)。
E電区間の列車番号は、列車が発車する時間にその車両の運用番号がプラスしたものとなります。E電区間のダイヤグラムは車両の運用表も兼ねています。それに対し先ほどの2分目は車両の運用表は別にあります。
下記に示すのが運用図表の例で、運用番号と共に通常の列車運行図表と同様の形式で折返しや終着が無い駅を省略して作成されます。
運用番号は、路線ごとに決まりがあり必ずしも運用番号の「1」から始まりません。また、番号も車両の形式や他社の列車が入線している場合は、それが解るように採番されます。
例えば、ある年の東海道・山陽新幹線の運用番号は、N700系(JR東海)が1~13、N700系(JR西日本)が71~77、700系(JR東海)15~62、700系(JR西日本)81~94でした。
これは、様々な理由がありますが、例えば、300キロで走る500系の列車設定で270キロが最高速度の700系や300系では走らせることができませんし、座席数も異なるため運転整理の際に判りやすくするためです。
その他に路線によって作成されるところとされないところがありますが、運用行路表(通称ハコ型ダイヤ)が作成されます。
運用表の見方は、〇印が運用の開始で△印が運用終了で、運用番号が記載されます。運用番号は鉄道会社によっては列車正面の向かって右上に表示されている所もあります。
運用図表の例
運用行路表の例
この他に作成されるものとして、乗務員行路表、乗務員運用図表、秒単位の記載がある列車運転時刻表等が作成されます。
こういう物を自分でも作れないかな?と思ったのが始まりで、当時は手書き→エクセル→CAD(家や機械の図面を書くソフト)で試しましたが、上手くいきませんでした。
どこがダメかというとエクセルは、一時期、愛知環状鉄道が販売していましたが列車の本数に限りがあるのとエクセルの仕様が変わって使えなくなりました。
また、エクセルでダイヤグラムのように多量の図形をオブジェクトを利用して描くと非常に重くなってしまいます。
CADは、エクセルのように画面を分割するという機能がなく(機能はあるがそれぞれ独立している)、横に長い(印刷したものは3m以上)のものシートに多量の列車線を引くのは至難の業でした。
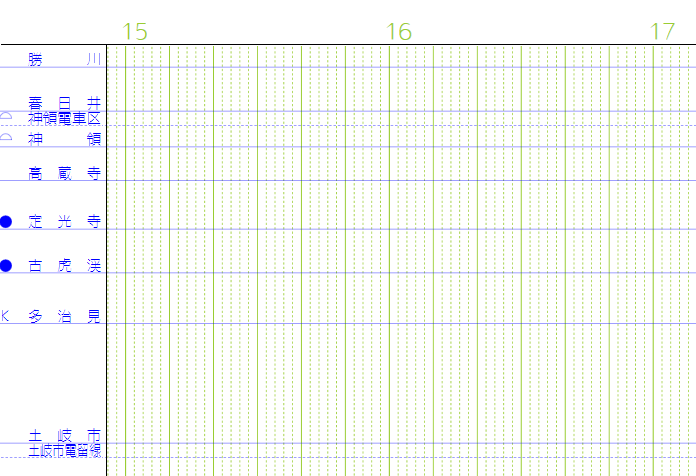
CADで作成した時のイメージ

分割表示しないと駅名と時間がわからない
一般的にはフリーのダイヤグラムのソフトがありますが、秒単位の符号は描けませんし、また、車両・乗務員運用図表、行路表の作成もできません。
他にも聞いた話ですが、ある地下鉄は花子という図形を描くソフトを使用していたそうです。その地下鉄も今ではダイヤグラムのソフトを導入していて情報公開の結果、85万円程でした。
追記 85万円について再度確認したところ、リースの月額料金とのことでした。お詫びいたします。
都営地下鉄のダイヤ作成システムの値段がわかりましたので、掲載します。
日立製作所製で1億7千800万円でした。ちなみに前記システムは三菱電機製です。
個人で購入するには、あまりに高い、ということで、次の方法を試しました。
それは、自分でダイヤグラムのソフトを作ってしまおう、というものです。
開発を重ねてプロトタイプを公開しましたので、くわしくはこちら
現在、ブラウザはHTML5という新しい規格の仕様となっています。この仕様に組み込まれた中に図形を描く機能が2種類あります。
1つはcanvasという機能。2つ目がSVGという機能です。canvasはpng画像を生成してくれるラスタ画像のもので、SVGはXMLで構成されベクタ画像で描くものです。
両者の違いは、ラスタ画像は拡大していくとドットになってしまって美しさがなくなる、所詮画像なので、再描画は再度、全部の画像を描きなおす必要があるといったことです。
それに対してSVGは、画像といっても一つ一つを図形として描いているので拡大しても鮮明さに全く変化がない、1つの図形単位で移動や編集が可能、なによりJavaScriptのイベントを図形の中に組み込むことによって、マウスイベント(クリックしたり、マウスが乗ったら色が変わるなど)が簡単に仕込むことができることにあります。また、印刷しても一つ一つの線や図形が奇麗にくっきりと印刷できます。
現在、開発中ですがSVGとJavaScriptを組み合わせることによって、例えばマウスがある図形をクリックしたときに今まではマウスの座標と図形の座標を算出してどの図形がクリックされたのか判定する必要がありました。
開発中の画面
しかし、SVGにマウスイベントを組み込むことでどの図形がクリックされたのか即座に判別することができます。
またSVGの中身は単なる文字列でしかなくドットで描かれた図形に比べ軽量です。
そして、従来のGUIのソフトを制作する場合、WindowsであったりMac、UNIX、LinuxといったOSの違いによる垣根がありました。そしてWindowsではバージョンが変わるたびに何らかのライブラリーが変更ないし削除されることがあります。
もし、そのGUIがそのライブラリーに依拠していた時に修正、改修、場合によっては再製作ということにもなりかねません。
しかし、ブラウザに依拠しているためHTML5に対応したブラウザがインストールされていればOSを気にする必要はありません。また、Windowsのライブラリーも気にする必要がありません。
唯一、気にする必要があるのはブラウザの違いやバージョンによって挙動が異なることがあることだけです。
これらは特許取得済みで、現在、鋭意開発中です。
了
This site has nothing to do with FBI (Federal Bureau of Investigation).
I support activity of FBI.
If you want to look at a homepage of FBI, trace the following link.
https://www.fbi.gov/
https://www.fbijobs.gov/